당신의 아이디어를 키워줄 최고의 ‘원 페이지’ 웹사이트 [템플릿 예시 포함]

웹사이트를 제작할 때 많은 사람들은 정형화된 구조, 예컨데 홈페이지, 연락처 페이지, 정보 페이지 등을 포함하는 방식을 따르는 경우가 많습니다. 그러나 모든 웹 사이트가 이러한 방식을 고수 할 필요는 없습니다. 사실, 많은 사람들이 한 페이지 형식의 웹사이트를 제작하기도 합니다. 이 형식은 단 한 페이지에 필요한 모든 정보를 모두 모아 스크롤 형식으로 보여질 수 있도록 하는 방법입니다.
단일 페이지로 구성된 원페이지 웹 사이트는 심플함은 물론이며, 사이트 제작시 사용자들이 경험하는 효율성 및 사이트의 빠른 모바일 속도로 인해 인기를 더해가고 있습니다. 온라인 쇼핑몰과 같은 특정 목적의 사이트라면, 제공하는 서비스를 나타내기 위해서 더 많은 공간이 필요할 수도 있습니다. 하지만 이력서, 랜딩 페이지, 이벤트 사이트 및 온라인 포트폴리오를 위한 사이트 제작을 생각하고 있다면 원페이지로 구성된 웹사이트야말로 매우 훌륭한 선택지가 될 수 있습니다.
원 페이지 웹사이트의 장점은 백마디 말보다는 다양한 예시를 통해 확인할 수 있습니다. Wix 로 만든 최고의 원페이지 웹사이트 중 일부의 모범사례들을 지금, 소개합니다.
스마트 다이어트 ()
고객 맞춤형 영양 컨설팅 회사인 스마트 다이어트 (Smart Diet) 는 사이트 방문자가 소화하기 쉬운 원페이지 웹 사이트를 통해 회사가 전달하고자 하는 복잡한 주제를 간략화하여 보여줍니다. 사이트 접속시 보여지는 아래쪽을 향한 애니메이션 화살표는, 사이트의 페이지 별 정보 위치를 이해하기 쉽도록 안내해주며 사이트 방문자의 적극적인 사이트 탐색을 유도합니다.
이 웹사이트의 전략적인 디자인은 이 화살표에서 끝이 나지 않습니다. 웹사이트는 많은 여백을 둔 깔끔하며 간소화된 레이아웃을 사용하고 있습니다. 또한 사이트는 원형 모양과 부드러운 굴곡의 직사각형 테두리를 반복적으로 사용하여, 모든 요소가 어우러진 아름다운 디자인을 만들어 줍니다.이를 통해 시각적 흥미를 자극합니다.
마지막으로, 이 웹사이트는 CTA (Call To Action: 사이트 방문자의 행동을 유도하는 방법) 기법으로서 , “ 바디프로필 만들기” 버튼을 사이트의 우측 상단에서 활용하고 있습니다. 해당 버튼을 누르면, 사이트는 하단으로 스크롤 되도록 설정되어 있으며 이를 통해, 사이트에 대한 사이트 방문자들의 관심을 높이고 더 많은 소통을 진행할 수 있도록 이끌어 줍니다.

)
원페이지 웹사이트의 가장 큰 장점 중 하나는 매우 간결하다는 것입니다. 이러한 이점은 사진 작가이자 창의적인 마케팅 담당자인 피엔 기어링 (Pien Geerling) 의 사이트에서 보여지듯, 디자인 사이트 제작에 유용합니다.
이 사이트는 작가의 뛰어난 최근 작품들로 사이트 방문자들을 반갑게 맞이합니다. 또한 효율적인 단일 스크롤 사이트 레이아웃 (Single scroll Site Layout) 을 활용하고 있습니다. 이 레이아웃에서는 다수의 제품 사진들과 인테리어 디자인을 각각의 다른 섹션으로 나누어 구조적으로 구성한 후, 를 통해 보여주고 있습니다. 섹션별로 이동을 원한다면 사이트 방문자는 우측의 수직 앵커메뉴를 이용하여 간편하게 이동할 수 있습니다. 이러한 앵커메뉴의 사용은 사이트 전반을 탐색함에 있어 간결성 측면에서 원페이지 웹사이트의 장점을 더욱 강조하여 보여줍니다.
피엔 기어링 (Pien Geerling) 은 으로 부드러운 파스텔톤의 배경색을 선택하였습니다. 이를 통해, 배경을 훨씬 고요하고 차분하게 구성하여 작가의 사진으로 모든 이목이 집중될 수 있도록 배치하였습니다.

)
부티크 영화 스튜디오인 로봇 지니어스 (Robot Genius)는 매혹적인 풀화면 애니메이션 비디오를 반복재생하며 사이트 방문자를 맞이합니다. 이런 참신한 웹 디자인을 선택하여 회사는 사이트 방문자에게 작업 포트폴리오 클립 모음을 즉시 보여줄 수 있습니다.
이 원페이지 웹사이트는 검은 색, 흰색, 회색 색상과 사진을 사용함으로써 테크놀로지 산업과 회사의 연결고리를 만들어내며, 미래지향적인 브랜드 이미지를 강화합니다. 이 스튜디오는 또한 기술에 초점을 둔 비주얼과 애니메이션 버전의 로고를 균형있게 배치하여 회사의 재치있고 기발한 면을 보여주고 있습니다.이 사이트는 심지어 직원 사진 위에 만화 낙서를 입혀 회사의 재치있는 모습을 보여주고 있습니다.
로봇 지니어스는 각각의 섹션으로의 자연스러운 스크롤링을 이끄는 앵커를 활용하고 있습니다. 또한 페이지 중앙으로 시차 애니메이션을 사용하여 재미있는 " 비밀 마법 소스 (Secret magic sauce)" 메시지를 보여줍니다. 첫 방문시 이 메세지를 눈치 채지 못했다면 다시 사이트를 방문해, 이 메세지를 확인해 보세요.

배우이자, 작가, 강연자로 활약중인 리오 라즈 (Lior Raz) 의 사이트는 매우 뛰어난 로 손꼽힙니다. 시선을 사로 잡는 액션비디오와 뛰어난 모션 사용은 페이지에 역동적이고 리드미컬한 느낌을 선사합니다. 거대한 크기의 산세 리프 타이포그래피(sans-serif typography)는 배우의 스크린에서의 강력한 존재감을 생생하게 표현합니다.
또한 이 사이트는 더하기 버튼을 사용하여, 방문자가 관련 섹션을 쉽게 확대 할 수 있도록 하였습니다. 이러한 확대기능은 헤더에서 확장되는 햄버거 메뉴에서도 찾을 수 있습니다. 이런 확대기능을 사용하여 리오(Lior) 의 사이트는 끝도 없이 이어지는 스크롤 내리기를 걱정하지 않으면서도, 각 섹션을 자세히 설명 할 수 있었습니다.

Ai 플랫폼과 같이 복잡한 제품은 조직의 인사이트를 더해주기에 좋은 제품이지만 동시에 작동 방식을 설명함에 있어 많은 공간이 필요하다고 생각할 수 있습니다. 그러나 플롯에이아이 (PlotAi)는 모든 것을 원페이지 웹사이트 형식으로 보여줍니다. 이를 위해, 섹션을 구별하는데 도움이 될 뿐만아니라, 사이트 방문자의 더 나은 사이트 경험을 도와줄 다채로운 일러스트레이션을 사용하고 있습니다. 또한 제공하고 있는 제품을 각 부분별 세부적으로 확인할 수 있도록 작은 크기의 여러 스트립을 활용하여 제품을 설명하고 있습니다.
또 하나, 이 사이트의 웹디자인 중 뛰어난 점은 회사의 로고를 각 제품에 적용한 부분으로, 서로 다른 색상과 테마를 사용하여 섹션 헤더에 로고를 보여주고 있다는 점입니다.
사이트 방문자는 사이트에서 이 회사가 제공하는 모든 서비스들에 대한 탐색을 마치면, 맨 위로 이동하기 버튼을 사용하여 스크롤 한 뒤, 필요한 정보를 다시금 재확인할 수 있습니다. 추가 질문이 있는 경우에는 기능을 사용하여 플롯에이아이 (PlotAi)에 연중 무휴 24 시간 문의를 요청할 수 있습니다.

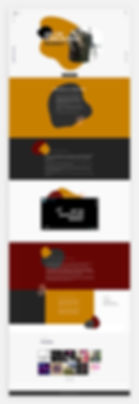
크리에이티브 에이전시라면 혁신적인 웹사이트가 필요합니다. 이 부분이 바로, 광고 및 마케팅 대행사인 뮤니티 (Mutiny)가 긴 스크롤이 요구되는 회사 웹사이트 제작을 위해 이 웹 디자인을 선택한 이유입니다.
검은 색과 흰색의 르네상스 이미지 위에 배치된 현대적인 글꼴과 핫핑크 해골모양은 에이전시 사이트에 아방가르드한 느낌을 줍니다. 핫 핑크 색상은 동영상의 재생 버튼과 페이지 특정 요소들을 강조하는 데에도 다시 한번 사용되고 있습니다.
이 사이트는 클라이언트의 동영상을 스크롤오버 할 때, 마우스 오버 효과를 사용하고 있습니다. 이를 통해 각 비디오의 캠페인 이름을 표시하여, 방문자가 동영상을 클릭하기 전에 어떤 캠페인에 관한 것인지 확인할 수 있습니다.
사이트 하단에서 뮤티니(Mutiny)는 과 실제 주소를 보여주는 지도를 구성하였습니다. 이 지도는 흑백으로 유지하면서도, 양식에서는 핫 핑크로 강조해 주는 부분을 만들어, 뮤티니(Mutiny)는 페이지 웹 사이트의 모든 부분에서 견고한 시각적 언어를 구사합니다.

아트 온 분자랑 마켓 (Art On Bundjalung Market) 은 호주 분자랑 (Bundjalung) 지역의 창의적인 문화 유산을 기념하기 위한 웹 사이트입니다. 그들의 원페이지 웹 사이트는
다양한 자연의 색감, 예컨데 갈색, 회색, 진한 빨간색과 같은 흙색과 같은 색감을 활용하여 다양한 시각적 요소와 이미지를 표현하고 있습니다. 이를 통해 해당 지역의 자연친화적 느낌을 사이트에서 보여주고 있습니다. 더불어, 이벤트에 활기를 불어 넣기 위해 사이트는 고품질 비디오를 추가하여 이전에 열렸던 마켓을 소개하고 있습니다.
사이트의 탐색 메뉴는 모서리에 세로로 표시되고 있습니다. 이 각각의 메뉴들에는 로고, 소셜 미디어 아이콘, 메뉴 링크와 같이 고정된 요소가 함께 추가되어 있습니다. 이 비대칭적인 모습과 흔치 않은 는 사이트 방문자를 끌어당기는 매력적인 모양새를 보여주며, 동시에 방문자들에게 매력적인 경험을 제공합니다.

원페이지 웹 사이트 예시들을 통해 웹사이트에 대한 여러분의 관심이 높아졌다면, 이제 훌륭한 의 난이도가 궁금하실 수 있으실 텐데요. 좋은 소식을 전하자면, 이러한 사이트 중 상당수는 사용하기 쉬운 드래그앤 드롭(drag and drop) 템플릿으로 구성되어 있어, 콘텐츠, 색 구성표 및 이미지를 원하는 데로 손쉽게 사용자 정의로 구성할 수 있습니다.
여러분의 원페이지 사이트 제작을 도와 줄 최고의 원페이지 웹사이트 템플렛을 지금 확인하세요. ()
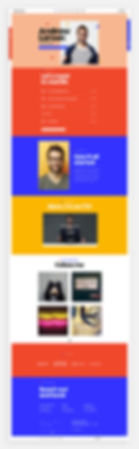
만약 여러분이 코미디언이라면, 여러분은 스스로를 대담한 사람이라고 흔히 생각할 수도 있습니다. 여기, 이는 이러한 여러분을 스테이지로 이끌며, 누구와도 비교불가인 여러분의 독특한 개성을 잘 표현할 수 있도록 분위기를 조성합니다. 프로필 사진과 함께 연출된 밝은 색감과 색종이가 겹쳐진듯 보이는 페이지는 여러분의 쇼가 시작되기도 전에 이미 여러분에게 스포트라이트를 비춰 줍니다.
혹시 웃음을 선사해줄 재미있는 동영상을 가지고 있나요? 를 이용한다면 사람들에게 여러분 활동의 맛보기를 제공할 수 있습니다. 이러한 맛보기 영상을 통해 사람들의 흥미를 성공적으로 유도했다면, 다음으로는 사이트 방문자가를 통해 다가오는 여러분의 공연에 티켓을 구매할 수있도록, "Let's meet in real life, (실제 공연장에서 만나요)” 와 같은 큰 클릭 유도 문구를 활용해 보세요.
또한 구독 섹션을 활용하여 팬들과의 소통을 지속하여 주세요. 팬들을 이메일 마케팅 리스트에 추가하여 여러분 사이트 방문자들에게 다가오는 공연 예정일을 알리고 새로운 소식들을 지속적으로 알려줄 수 있습니다.

이 엣지있는 을 사용해 여러분의 온라인 스타덤을 구축해 볼 수 있습니다. 이 템플릿을 사용하면 단일 트랙 또는 앨범 전체를 에 업로드할 수 있습니다. 이를 통해, 여러분의 음악을 쉽게 홍보할 수 있으며, 추적 및 판매가 가능합니다. 또한 여러분 공연의 투어 날짜를 표시할 수 있으며, 동영상을 추가하고 정보 섹션을 작성할 수도 있습니다.
사이트의 우측에는 스포티파이 (Spotify), 애플뮤직 (Apple Music) 및 기타 소셜 미디어 프로필에 대한 링크 추가가 가능하여, 사이트 방문자들이 사이트를 떠난 후에도 여러분의 최근 음악들을 계속해서 들을 수 있습니다.
이 원페이지 웹 사이트 디자인의 경우 사이트의 섹션들이 여러 색상으로 분할되어 구성되어 있으며, 이렇게 서로 다른 색상의 섹션들이 서로 약간씩 교차하며 고유한 비대칭 모습을 연출합니다. 전체적인 테마는 차분하고 중립적인 모습으로 구성하여, 음악 플레이어와 미디어가 페이지로부터 튀어나와 눈에 띄게 돋보여 질 수 있도록 도와줍니다. 이 템플릿이 마음에 드셨다면 지금 당장 ‘게시하기’ 버튼을 눌러, 전 세계 웹 공간에서 여러분의 노래가 스트리밍 되도록 하는 것은 어떨까요?
이 세련되고 스타일리시한 헤드폰 랜딩 페이지 템플릿을 사용하면 최신 기술을 반영한 여러분의 제품을 그 어느 때 보다 쉽게 홍보 할 수 있습니다. 이 템플릿에서는 제품의 혜택 및 제품 리뷰와 같은 고객이 구매를 결정하기 전 참고하기 위해 살펴보고자 하는 정보들을 쉽게 제공 할 수 있습니다.
원페이지로 된 웹 사이트를 제작할 때 사이트 방문자가 마치 오프라인 상점에서 제품 아이템을 들고 있는 것과 같은 경험을 얻을 수 있도록, 제품의 다양한 이미지를 게시하는 것은 중요합니다. 이러한 작업은 사이트 방문자로 하여금 여러분의 온라인 쇼핑몰에서 "지금 주문하기 (Order now)" 버튼을 누를 가능성을 높여 줍니다
덧붙여, 이 템플릿에서는 잠재 고객이 구매 전에 궁금한 사항을 질문 할 수 있도록 해주는 사이트 내의 라이브 채팅도 함께 제공됩니다.

영향력이 큰 이벤트에는 전문적인 웹사이트가 필요합니다. 여기, 이 은 그러한 큰 이벤트를 위한 웹사이트 제작에 아주 적합한 템플릿입니다. 기조 연설자와 이벤트에 대한 정보를 웹사이트에서 소개해 사이트 방문자들의 컨퍼런스에 대한 흥미를 키워 보세요. 이 사이트에서는 참가자가 손쉬운 클릭 몇 번으로 온라인 티켓 구매를 진행할 수 있는 옵션추가 까지도 가능합니다.
이 웹 사이트 페이지의 웹 디자인은 CTAs (Call To Actions: 사이트 방문자의 행동을 유도하는 방법), 날짜 및 메뉴 탐색과 같이, 이벤트의 가장 중요한 정보들을 자주색 하이라이트로 표시하여, 웹 사이트의 단색 이미지들과의 적절한 균형을 유지합니다.

세련되고 현대적이며 신선한 디자인을 갖춘 이 은 여러분의 회사를 업그레이드되어진 새로운 단계로 이끌어 줍니다. 이 템플릿은 시차 스크롤링 기능은 물론이며, 깔끔하고 간결한 한장의 웹 페이지에 모든 부동산 목록들을 보여줄 수 있는 멋진 미디어 갤러리 추가가 가능합니다. 이 기능을 통해 여러분의 비즈니스가 시장에서 확실히 돋보이도록 도움을 줍니다.
이 사이트에스는 탁월하게 배치된 문의 양식을 통해 잠재 고객들에게 쉽게 다가갑니다. 방문자의 관심을 즉시 사로 잡기 위해, 이 문의양식은 페이지가 로딩될 때에, 흰색 프레임이 양식 뒤로 미끄러지듯 보여집니다.
매우 뛰어나게 디자인된 이 원페이지 웹 사이트는 데스크탑 버전에서만 멋스럽게 보여지는 것이 아닙니다. 많은 부동산 잠재 고객들의 부동산 집 찾기 과정은 언제 어디서나 이동중에도 이루어질 수 있습니다. 이런 이유로 이 템플릿은 사이트 방문자의 주머니 속 모바일 기기에서도 압축적이면서 매력적인 미학을 뽐낼 수 있도록 훌륭하게 만들어졌습니다.

이 외에도 다양한 베스트 웹사이트 예시를 살펴보고 나만의 사이트를 제작하는데 영감을 얻으세요!

By Wix 팀