반응형 웹 디자인 vs 적응형 웹 디자인: 어떤 유형을 선택해야 할까?
시작하기: 웹사이트 제작 → | 도메인 등록하기 →

2022년 현재 소비자들은 노트북이나 데스크톱 컴퓨터보다 모바일 기기을 통해 웹사이트를 방문할 . 즉, 이제 비즈니스 측면에서 모든 기기 및 플랫폼에서 원활하게 작동할 수 있으면서 디자인 면에서도 뛰어난 웹사이트를 제작하는 것이 매우 중요해지고 있습니다. 그리고 이를 위해 떠오른 도전 과제이자 모바일 친화적 전략이 바로 반응형 웹 디자인 및 적응형 웹 디자인입니다.
반응형 웹 디자인은 감지된 화면 크기에 따라 자동으로 페이지가 재배열되는 유동적인 접근 방식입니다. 반면, 적응형 웹 디자인은 브라우저가 주어진 플랫폼에 맞춰 특별히 생성된 레이아웃을 불러오는 웹 디자인 유형입니다.
웹사이트를 제작하려 한다면 둘 중 어느 모바일 친화적 디자인 전략이 가장 적합할까요? 이번 글에서는 두 유형의 차이점과 각각의 장단점을 살펴보겠습니다. 그리고 새로 제작한 웹사이트를 통해 현대 소비자에게 더 멋진 경험을 제공할 수 있도록 몇 가지 디자인 모범 사례도 함께 살펴보도록 하겠습니다.
반응형 웹 디자인 vs 적응형 웹 디자인: 어떤 차이점이 있을까?
성공적인 웹사이트를 제작하려면 모든 사용자를 염두에 두고 디자인해야 합니다. 하지만 대형 사이즈의 사무형 모니터에서 아주 작은 스마트 시계에 이르기까지 매우 다양한 크기의 화면이 있습니다. 이런 현실적인 제약으로 인해 모든 기기에서 동일하게 보일 수 있는 웹사이트 UX 디자인을 제공하는 것은 매우 어렵습니다.
반응형 웹 디자인과 적응형 웹 디자인을 이용하면 이러한 장애물을 없앨 수 있기 때문에 디자이너가 모든 사용자를 위해 훌륭한 웹 사이트 경험을 제공할 수 있게 됩니다. 자, 그럼 이 두 유형의 디자인 기술이 실제로 구현될 때 주요 차이점에는 어떤 것이 있는지 살펴보도록 하겠습니다.
반응형 웹 디자인이란?
반응형 웹 디자인을 사용하면 웹 페이지의 디자인과 레이아웃이 모든 화면 크기에 자동으로 맞춰집니다. 이 디자인 기술은 CSS 미디어 쿼리(맞춤형 스타일 시트)를 사용하여 최종 사용자가 사용하는 기기의 특성을 검사합니다. 그런 다음 웹사이트에서 검사된 내용을 바탕으로 자체적으로 렌더링됩니다.
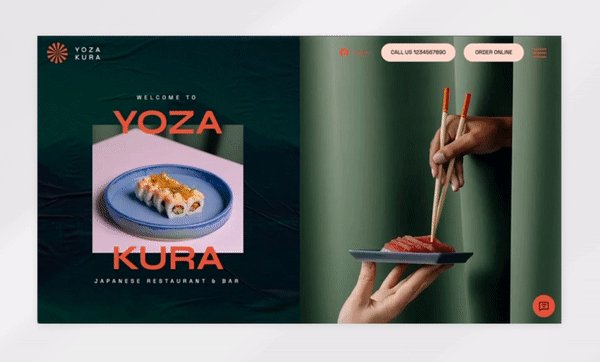
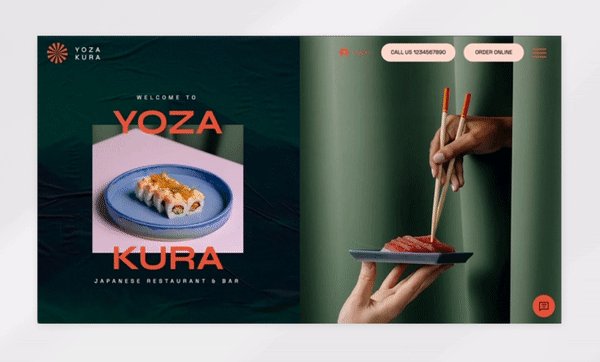
의 웹사이트는 반응형 디자인의 예입니다. 유동적인 그리드 디자인 덕분에 홈페이지의 콘텐츠가 자연스럽게 작은 화면에 맞춰집니다. 웹사이트의 모바일 또는 데스크톱 버전으로 들어가 웹사이트의 크기를 천천히 변경해 봅니다. 그러면 화면이 기존 화면의 일정 비율에 도달 시 기존 크기에 맞춰진 디자인에 변화가 생기면서 다시 정렬되는 모습을 볼 수 있습니다.

위의 이미지를 보면 동일한 내용의 콘텐츠가 동일한 순서대로 나타납니다. 하지만 일부 콘텐츠의 경우 변경된 화면의 공간에 최적화되어 확대 또는 축소되어 나타납니다. 또한, 방문자가 사용하는 플랫폼에 따라 일부 기능(가로 스크롤러 작동 방식 등)이 변경된 것을 볼 수 있습니다.
반응형 디자인은 2010년 이단 마콧(Ethan Marcotte)이 시애틀의 An Event Apart에서 소개하면서 웹 디자인에 사용되기 시작했습니다. 그리고 그는 이러한 새로운 디자인 접근 방식에 이런 이름을 붙이게 된 이유를 다음과 같이 설명합니다.
“제가 이 자리에 서기에 앞서 지난 몇 년 동안 모바일용 웹사이트를 작업해 달라는 요청을 담은 수많은 디자인 프로젝트에 참여했습니다. 그리고 그게 전부가 아니었습니다. iPhone 전용 웹사이트 제작을 종종 요청받곤 했습니다. 그리고 그런 요청을 받을 때마다 뭔가 잘못되어가고 있는 듯한 느낌을 받았습니다. 그리고 확실한 건 이건 절대 지속 가능한 방법이 아니라는 점이었습니다. — 새로 출시되는 모든 기기에 맞춰서 별도의 웹사이트를 만드는 것이 정말 가능한 일일까요? 그리고 저는 항상 유연성과 시각적인 즐거움을 주는 레이아웃을 만드는 데 관심이 많았습니다.”
그 이후 이 유연한 웹 디자인 기술을 통해 소비자는 스마트폰으로 더 많은 작업을 수행할 수 있게 되었습니다. 또한, 기업은 더 많은 기기를 통해 더 많은 소비자에게 다가갈 수 있습니다.
적응형 웹 디자인이란?
적응형 웹 디자인을 사용하면 웹 페이지에서 감지된 기기를 기반으로 미리 만들어진 정적인 레이아웃을 불러올 수 있습니다. 이러한 작업이 수행되기 위해선 디자이너가 다양한 화면 너비에 맞춰 별도로 디자인 작업을 해야 합니다. 가장 일반적인 너비는 다음과 같습니다(픽셀 단위):
320
480
760
960
1200
1600
이 바로 가장 일반적인 브레이크 포인트 사용을 위한 맞춤형 디자인에 있어 적응형 디자인을 사용한 좋은 예시입니다. 만약 반응형 디자인을 사용했다면 모든 방문자의 화면에 동일한 콘텐츠가 동일한 순서로 나타나겠지만 적응형 디자인은 이와 달리 동적이지 않습니다.
페이지의 구조를 살펴보면 섹션 수가 거의 동일하다는 점을 확인할 수 있습니다. 하지만 데스크톱과 모바일의 콘텐츠가 조금 다릅니다. 텍스트가 아닌 웹사이트 이미지에서 차이를 보입니다.

사용자 경험 측면에서 큰 차이를 보이지 않습니다. 사실, 디자이너는 적응형 디자인을 사용하면 데스크탑 화면의 콘텐츠를 모바일 화면에 억지로 집어넣지 않고 적합한 이미지를 대신 사용할 수 있게 됩니다.
반응형 디자인 이후 적응형 디자인은 애론 구스타프슨(Aaron Gustafson)에 의해 도입되었습니다. 그는 자신의 책 ‘적응형 웹 디자인(Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement)’에 이와 관련된 내용을 담았습니다.
그가 2015년에 책을 재발간했을 때 다음과 같이 말했습니다.
“‘점진적 향상’에 담긴 철학은 계속해서 확장하는 글로벌 시장에 등장하게 될 각기 다른 새로운 웹 지원 화면에 본래의 탁월한 디자인을 계속해서 담아낼 수 있습니다. 제가 2010년에 ‘적응형 웹 디자인(Adaptive Web Design)’을 쓰기 시작했을 때보다 점진적인 향상이라는 개념이 오늘날에 더 잘 맞는 개념이라고 생각합니다.”
점점 더 많은 기업들이 스마트폰에 콘텐츠가 나타나는 방식을 제어하기를 원하면서 웹 디자인 공간에서 적응형 디자인을 쉽게 찾아볼 수 있게 되었습니다.
반응형 웹 디자인 vs 적응형 웹 디자인: 어느 것을 사용하는 것이 나을까?
모바일 웹사이트 디자인의 경우 기술 측면에서는 특정 유형이 우수하다고 말하기가 어렵습니다. 사용자의 니즈, 선호 및 자원에 따라 두 유형 중 하나를 선택할 수 있습니다. 가장 보편적으로 사용되는 기기에 맞춰 적응형 디자인을 만들 수 있는 웹사이트 제작 플랫폼(예: Wix)을 사용하면 시작 단계에서 제작 단계까지 디자인 프로세스를 쉽고 빠르게 경험할 수 있습니다. 반면, 와 같은 웹 디자인 플랫폼에서는 부드러운 드래그 앤 드롭으로 구동되는 반응형 CSS를 통해 제작 과정을 경험해 볼 수 있습니다. 그럼 이제 각 유형의 장단점을 분석해 보겠습니다.
반응형 디자인의 장단점
장점:
모든 플랫폼에서 일관된 콘텐츠 경험
보편적이지 않은 화면 크기의 새로운 기기에서도 작동 가능
단점:
각 기기에서 웹사이트가 렌더링되는 방식에 대한 통제가 상대적으로 어려움
요소가 잘못된 순서 또는 크기로 재배치되는 경우 시각적 계층 구조를 방해함
디자인에 대한 더 많은 전문 지식이 필요함. 플랫폼 간 테스트 및 디자인 조정을 요함
동적 콘텐츠를 불러오는 데 더 많은 작업이 요구되어 웹사이트 성능이 저하됨
적응형 디자인의 장단점
장점:
각 플랫폼 및 상황과 맥락에 맞춰 제공되는 완벽한 맞춤화된 경험
원하는 기기에 맞게 최적화된 디자인을 할 수 있는 고성능 작업 수행
광고 및 타사의 통합 콘텐츠에 대한 간편한 맞춤화
단점:
콘텐츠가 모든 기기에서 일관되지 않을 경우 SEO에 부정적인 영향을 미침
모바일 우선 웹 디자인
이러한 모바일 친화적 디자인 전략에서 최상의 결과를 얻으려면 모바일 우선 접근 방식을 취할 수 있습니다. 또는 일반적인 발생할 수 있는 모바일용 디자인 문제를 피하고 싶다면 가장 작은 크기의 화면에 맞춰 웹사이트의 첫 디자인을 제작해 보는 것이 좋습니다.
다양한 크기의 웹사이트를 제작할 시 알아두어야 할 10가지
웹 디자인을 하면서 뛰어난 반응형 또는 적응형 웹사이트를 제작하고 싶다면 사이트의 개별 요소에 집중하고 웹사이트에 변경이 생길 시 이러한 변화가 각 요소에 어떤 영향을 미치게 될지 고려해야 합니다. 모바일 친화적 디자인을 계획할 때 다음과 같은 주요 구성요소를 포함하거나 최적화하는 데 집중해 볼 수 있습니다.
1. 헤더 콘텐츠
방문자가 처음 웹사이트에 접속했을 때 헤더를 통해 다음과 같은 정보를 얻을 수 있습니다.
브랜드 정보
브랜드 제품/서비스
방문자 웹사이트 가이드
전체 콘텐츠 검색 방법
데스크탑 레이아웃에는 웹사이트 헤더에 이러한 정보를 모두 표시할 수 있는 충분한 공간이 있습니다. 하지만 모바일의 레이아웃은 다릅니다. 반응형 또는 적응형 디자인을 제작할 시 이 점을 고려해야 합니다.
모바일용 웹사이트 탐색에 어떤 요소가 표시되어야 하는지 스스로 한 번 질문해보는 것이 좋습니다. 예를 들어, 로고는 강력하고 일관된 브랜드 아이덴티티를 보여주기 위해 헤더에 위치해 있어야 합니다. 또한, 탐색 메뉴도 일반적으로 포함되는 요소이며 이커머스를 위한 웹사이트를 제작하는 경우 장바구니 아이콘을 포함시키는 것이 일반적입니다.
2. 텍스트 가독성
웹사이트 텍스트는 다양한 요소 중 다루기가 까다로운 요소로 꼽힙니다. 멋진 텍스트를 사용하여 브랜드의 본래 스타일을 나타내고 싶을 겁니다. 하지만 이에 앞서서 디자인이 가독성에 영향을 미치지 않도록 해야 합니다.
다른 기기에 맞춰 디자인할 때 화면 크기에 변화가 생겨도 텍스트 크기와 스타일은 그대로일 수 있다는 점도 고려해야 합니다. 사이트를 시작하기 전에 이 부분을 반드시 테스트해 보는 것이 중요합니다.
3. 메뉴 아이콘
웹사이트를 탐색하는 과정은 모든 웹사이트에서 중요한 부분입니다. 그렇기 때문에 사용자가 기기에 따라 웹사이트와 상호작용이 달라질 수 있는지를 생각해 봐야 합니다. 우선, 메뉴 아이콘 사용에 대해 생각해 봅시다.
메뉴 아이콘은 일반적으로 웹 사이트의 오른쪽 상단 또는 왼쪽 모서리에 배치되며 세 줄이 그려진 아이콘 형태를 띠고 있습니다. 대부분의 사람들이 이 세 줄짜리 아이콘의 기능을 알고 있습니다. 그리고 이 기능을 사용하여 모바일 웹 디자인을 탐색하기 시작합니다.

4. 탐색을 위한 구성
점점 높아져 가는 모바일 앱의 인기로 인해 많은 웹사이트의 모바일 탐색을 구성하는 방식에 변화가 생기고 있습니다. 앞서 언급한 메뉴 아이콘을 뛰어넘는 다양한 디자인이 등장하고 있습니다.
일부 브랜드는 적은 수의 최상위 탐색용 링크(3개 또는 4개 이하)를 화면 하단에 수평형 고정 메뉴 또는 웹사이트 헤더 내에 추가합니다. 이 밖에도 라이트박스를 사용하여 전체 화면 팝업 메뉴를 만드는 방법도 많이 사용되고 있습니다.
5. 고정 헤더
적응형 디자인에서는 모바일용 페이지를 비교적 짧게 구성할 수 있습니다. 하지만 반응형 디자인의 경우 별도의 수정을 거치지 않는 한 모든 데스크톱 콘텐츠가 모바일 웹 페이지에 반영됩니다.
조금 더 간결하게 모바일용 페이지를 구성하려고 해도 여전히 너무 긴 느낌이 든다면 헤더를 고정해 볼 수 있습니다. 이 방법을 사용하면 사용자가 언제든지 탐색 메뉴에 액세스할 수 있습니다.

6. 시각적 계층 구조
웹 사이트의 시각적 계층 구조는 웹 페이지에서 방문자의 시선이 따라가는 경로를 나타냅니다. 웹사이트의 레이아웃이 복잡해질 경우 특히 모바일용 웹사이트에서는 방문자가 집중해야 할 세부 사항이나 다음으로 이동할 위치가 알기 어려워집니다.
다음과 같은 목적을 위해 헤더 및 하위 헤더, 이미지 블록, 공백, 탐색 도구 등을 웹 페이지에 추가할 수 있습니다.
많은 양의 콘텐츠 및 복합 주제 분할 표시
페이지 정보에 대한 구조 만들기
균형 잡힌 디자인 만들기
서로 다른 섹션 간의 관계 설정
각 버전에 대한 시각적 세부 정보를 계획해 나갈 때 적응형 디자인에서 이를 고려해 볼 수 있습니다. 반응형 디자인에서는 화면이 축소됨에 따라 요소의 크기가 조정되거나 스타일이 변경될 수 있으므로 이에 각별히 주의해야 합니다.
가장 좋은 방법은 데스크톱, 태블릿 및 모바일에 적용할 수 있는 보편적인 스타일 기준을 설정하는 것입니다. 즉, 이를 통해 반응형 디자인에서 구조적인 조정 과정을 거칠 때 콘텐츠의 일관성을 유지할 수 있습니다.
7. 페이지 길이
웹사이트 콘텐츠와 관련하여 고려해 할 마지막 사항은 ‘길이’입니다. 물론, 탐색 기능을 사용하면 모바일 기기에서 긴 페이지를 더 쉽게 스크롤할 수 있긴 하지만 모바일에서 웹사이트 탐색 시 방문자의 스크롤 횟수가 최소화될 수 있도록 하는 것이 가장 좋습니다.
적응형 디자인을 사용하면 모바일 레이아웃에서 텍스트 또는 이미지의 섹션을 없앨 수 있습니다. 이를 통해 모바일 버전에서는 가독성에 초점을 맞추고 데스크톱 버전에서는 자세히 읽어볼 수 있는 더 많은 콘텐츠를 제공하는 방법도 또 다른 디자인 전략이 될 수 있습니다.
8. 이미지
웹사이트 이미지는 디자인, 브랜딩, 스토리텔링 및 판매에 매우 유용한 도구가 될 수 있습니다. 하지만 반응형 및 적응형 디자인에서 이러한 이미지는 페이지 성능에 영향을 미칠 수 있습니다. 적응형 웹사이트에서는 이미지의 용량이 상대적으로 문제가 되지 않지만, 웹페이지 속도를 효율적으로 관리하기 위해선 필요한 이미지만 사용하는 것이 좋습니다.

9. 내장형 콘텐츠
내장형 소셜 미디어 위젯, 동영상 또는 배너 광고와 같은 외부 콘텐츠를 사용하는 것이 이제는 매우 일반적입니다. 적응형 디자인에서는 이러한 외부 콘텐츠를 박스형 공간 안에 배치할 수 있습니다. 반면, 반응형 디자인에서는 내장 코드를 입력하여 박스형 공간 범위 내에 배치될 수 있도록 사용자 지정해야 합니다.
10. 대화형 요소
대화형 디자인 요소는 다음과 같아야 합니다.
대화형 요소로서 식별이 쉬움
페이지 내에서 찾기 쉬움
대화형 요소를 사용하는 데 문제가 없음
방문자가 웹사이트에서 기대하는 작지만 다양한 대화형 요소를 고려해 볼 수 있습니다. 이러한 대화형 방식은 여러 가지가 될 수 있습니다. 예를 들어, 웹사이트 헤더에 회사 전화번호를 입력해 놓았다고 가정해 보겠습니다. 데스크톱 사용자는 휴대 전화에 전화번호를 입력하여 통화를 시도하겠지만 모바일 사용자는 번호를 탭하여 전화를 걸 것입니다.
대화형 제스처 또는 디자인은 사용하는 플랫폼에 따라 달라질 수 있습니다. 예를 들어, 이미지 슬라이더를 올려놓은 경우 겉보기에는 모든 사용자에게 동일하게 보일 수 있습니다. 하지만 모바일 방문자의 경우 탭 기능을 통해 슬라이더를 왼쪽 또는 오른쪽으로 스와이프할 수 있고, 데스크톱 방문자는 마우스를 사용하여 슬라이드를 넘길 수 있습니다.
따라서, 반응형 디자인 또는 적응형 디자인을 선택했을 때 각기 다른 기기에 맞춰 콘텐츠를 재배치하고 크기를 조정하여 어떻게 보여줄 것인지에만 집중하기보다는 주어진 상황과 맥락이 대화형 콘텐츠에 어떤 영향을 미칠지에 대해서도 생각해 봐야 합니다.

By 조윤정
SEO & 블로그 전문가